Guides and reports
Pay by Link for developers
By Beppe Catanese, Developer Advocate, Adyen

Pay By Linkis one the tools Adyen makes available to developers and merchants who want to support multi-channel customer journeys and implement an effective Unified Commercestrategy. They can be created online or in-store, applied to different use cases but at the same time still being part of one platform.
In this article..
.. you can read what Pay by Link is, its use cases and challenges, and how to generate one using the Adyen Customer Area, the REST APIs or the SDKs.
What Pay by Link is
Pay by Link is the generation of a unique link which can be shared with shoppers to perform a payment. It comes with three essential features: simplicity, flexibility and branding.
Start withsimplicity: Pay by Link can be generated in different ways (Customer Area, APIs) and requires a minimum set of data.
Theflexibilitycomes with the possibility to share the links in many different ways, from Social Media to messaging applications, emails or creating a QR code.
Brandingis also important: the payment page can be customized (title, logo, background) by the merchant to keep the identity and style of the brand all the way to the payment execution.
What Pay by Link is not
Despite its ease of use, Pay by Linkcannot replace the checkout experience.
From the shopper point of view it is important to stay within the merchant website, branded and designed to maximize the shopping experience. While Pay by Link hosted page can be customized (see above) it still represents a step outside the site where the shopper is buying the product or service, involving redirecting between different hosts and adding potential friction in the payment flow.
Pay by Link Use Cases
Pay by Link works very well in scenarios where there isno real time requirement: the shopper is not waiting for the payment outcome to be able to obtain the goods. Think, for example, of B2B payments such as invoicing.
Another valid use case is when thepayment can be performed offline, for example something goes wrong during the checkout flow and the payment link is later sent to the shopper for completing the purchase.
Yet another is when shoppers interact with shop assistants via an application or a chatbot: they are guided through products and options, and eventually they receive a Pay by Link to complete the purchase.
Here is asuccess storyon how phone orders have been made more secure with Pay by Link.
Pay by Link in the Customer Area
The easiest way to use the Pay by Link feature is to create the link in theAdyen Customer Area. This is trivial (there is no development work required for the business to accept payments) and convenient (often adopted by in-store employees or customer support teams).
Log in in the Customer Area, make sure the role “Enable Pay by Link” has been granted to your user account, then access the Create Pay by Link screen.

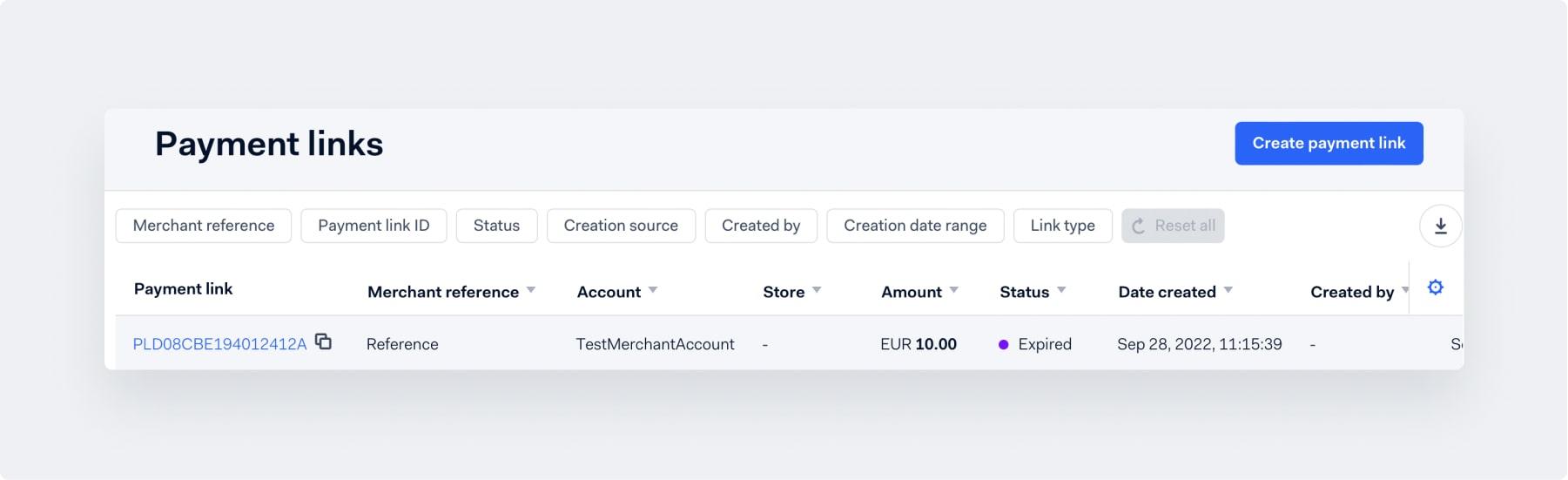
Payment Links screen (Customer Area)

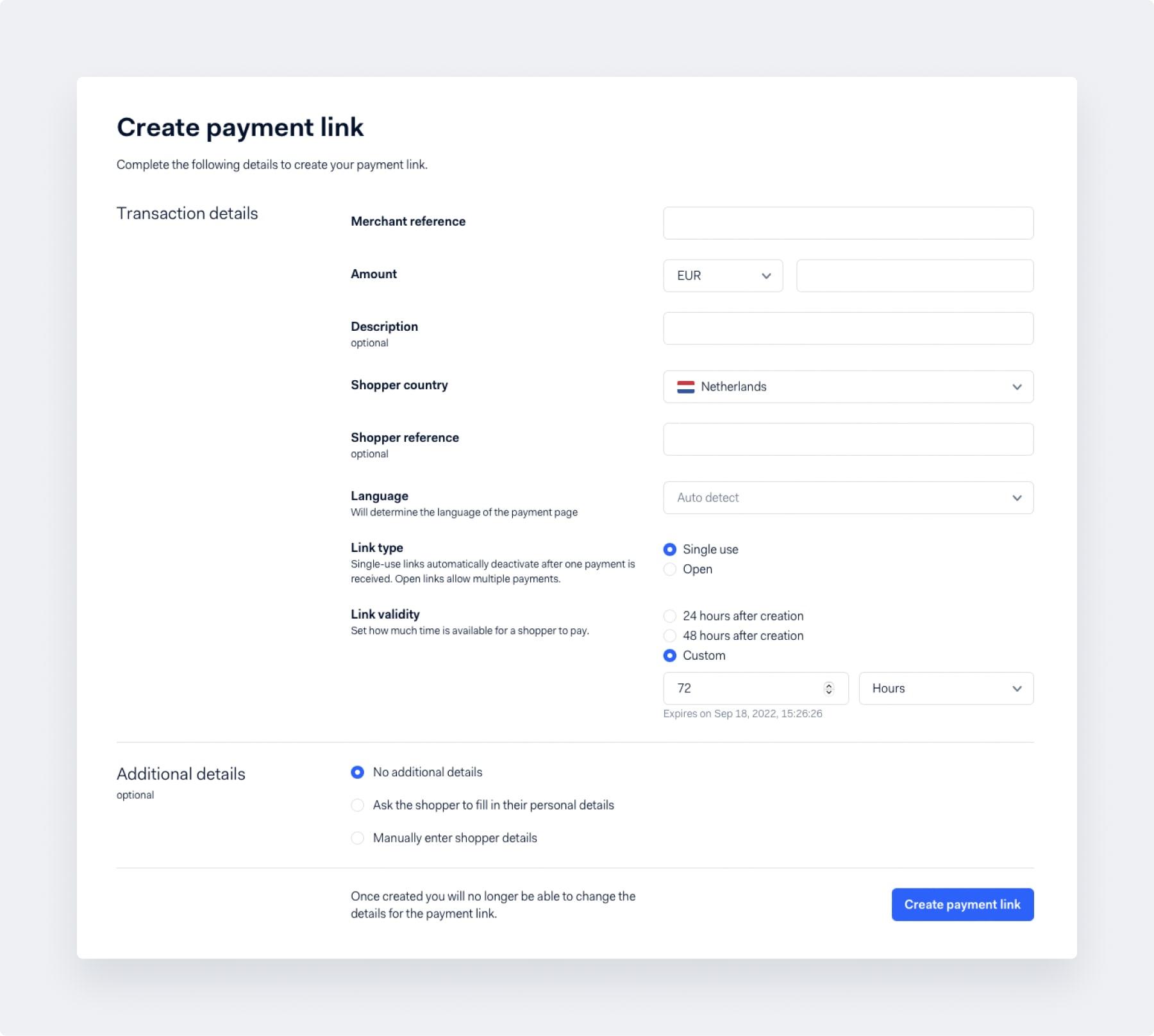
Create Payment Link screen (Customer Area)
We do our best to make all those fields self-explanatory and provide sensible defaults. Let’s look at the most interesting ones:
- “link type”: you can define if the link is single-use (only one payment can be performed) or if it is meant to be used several times, usually because it is sent to multiple recipients.
- “link validity”: every link has an expiration date that can be set during the creation. Note that it is always possible, after the link is generated, to manually expire the link.
The optional “Additional Details” section can be used to ask the shopper to provide certain information before performing the payment, which is important when contact details (name, email address, delivery address) or invoicing information (name, address) are required.
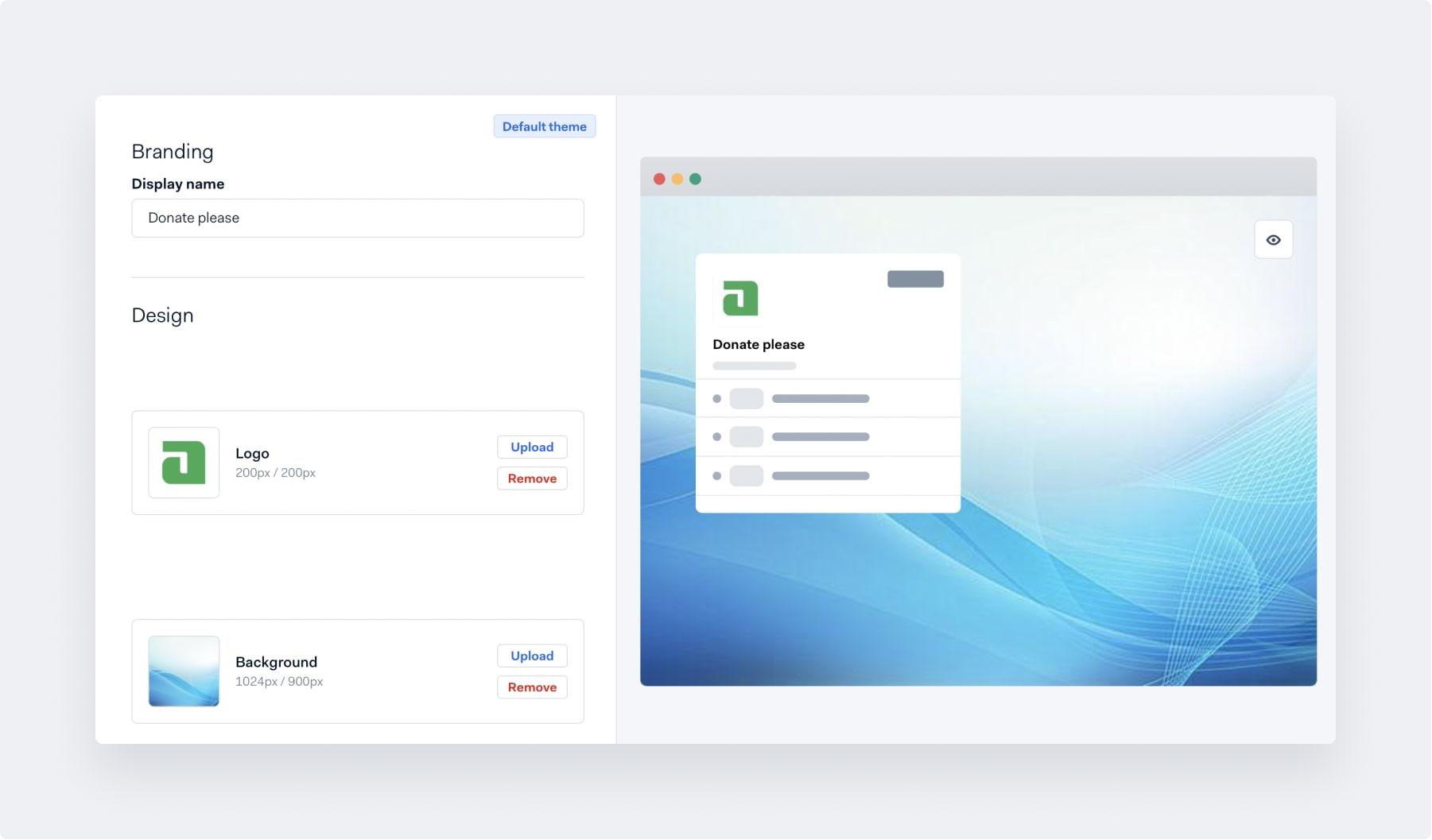
Custom look-and-feel
The customisation of Adyen’s Pay by Link page is implemented by creating themes. Each theme defines the title of the page, the logo to be displayed and a background image.

Custom Themes screen (Customer Area)
Pay by Link API
Although creating Pay by Link in the Customer Area requires minimal work , developers typically need a granular control of the feature. This is why Pay by Link, likeall features in the Adyen platform, provides an API.
The API allows the creation, management and integration of Pay by Link with a bespoke workflow. This can be a link following an automated process, a conversation with a chatbot or a notification on a messaging platform.
ThePay by Link REST APIhas a single endpoint (`/paymentLinks`) that supports 3 HTTP verbs: POST (create a new one), GET (retrieve existing) and PATCH (update existing). Let’s have a look.
Create a new Pay by Link (POST)
Create a new Pay by Link by performing a POST request and providing a payload with the payment attributes. Here is an example that provides the basic information, however the API allows to include additional fields (billingAddress, deliveryAddress, price and product information) when necessary.
curl -d '
{
"amount" : {
"currency" : "BRL",
"value" : 10000
},
"countryCode" : "BR",
"merchantAccount" : "myMerchantAccount",
"reference" : "a121"
}
'
-H "Content-Type: application/json"
-H "X-API-Key: #####" -X POST
https://checkout-test.adyen.com/v69/paymentLinks
The Pay by Link creation is confirmed with the HTTP response status code 201 and a response body with the information of the newly created link (i.e. url, expiry date, etc..)
{
"amount": {
"currency": "BRL",
"value": 10000
},
"billingAddress": {
"city": "São Paulo",
"country": "BR",
"houseNumberOrName": "999",
"postalCode": "59000060",
"stateOrProvince": "SP",
"street": "Roque Petroni Jr"
},
"countryCode": "BR",
"expiresAt": "2022-09-21T09:48:49Z",
"merchantAccount": "TestMerchantAccount",
"reference": "a121",
"reusable": false,
"shopperEmail": "test@email.com",
"shopperLocale": "pt_BR",
"shopperReference": "12345678",
"id": "XYZ123",
"status": "active",
"url": "https://test.adyen.link/XYZ123"
}
Working with Adyen SDKs
Adyen actively maintains several language-specificopen source librariesthat allow a simple and speedy integration of features and products offered by API. Using the SDK developers can create the Pay by Link from the environment and technology stack of their choice.
When using theJava SDK in a Kotlin application, for instance, developers only need to initialize the Client handler and call the corresponding `PaymentLinks` create method.
// obtain client
private var client = Client(“#####”, Environment.TEST)
private var paymentLinks = PaymentLinks(client)
// create new Pay by Link
val createPaymentLinkRequest = CreatePaymentLinkRequest()
.amount(
Amount()
.currency("BRL")
.value(10000)
)
.merchantAccount(adyenConfig.merchantAccount)
.reference(reference)
.countryCode("BR")
.billingAddress(
Address()
.street("Roque Petroni Jr")
.postalCode("59000060")
.city("São Paulo")
.country("BR")
)
val paymentLink = paymentLinks.create(createPaymentLinkRequest)
Get and Patch
The Pay by Link API also provides a way to access (GET) the information about an existing Pay by Link as well as the option to update (PATCH) the status. The latter is interesting, for example, when the Pay by Link needs to be manually expired.
{
"status": "expired"
}
'
-H "Content-Type: application/json"
-H "X-API-Key: #####" -X PATCH
https://checkout-test.adyen.com/v69/paymentLinks/XYZ123
This again can be done using the SDK.
// obtain client
private var client = Client(“#####”, Environment.TEST)
private var paymentLinks = PaymentLinks(client)
// get paymentLink by id
var paymentLink = paymentLinks.retrieve(“00000001”)
// update paymentLink status
paymentLink = paymentLinks.update("000000001",
UpdatePaymentLinkRequest().status(
UpdatePaymentLinkRequest.StatusEnum.EXPIRED)
)
It must be noted that the `GET` endpoint returns thestatus of the payment linkand not the payment status.
Working sample
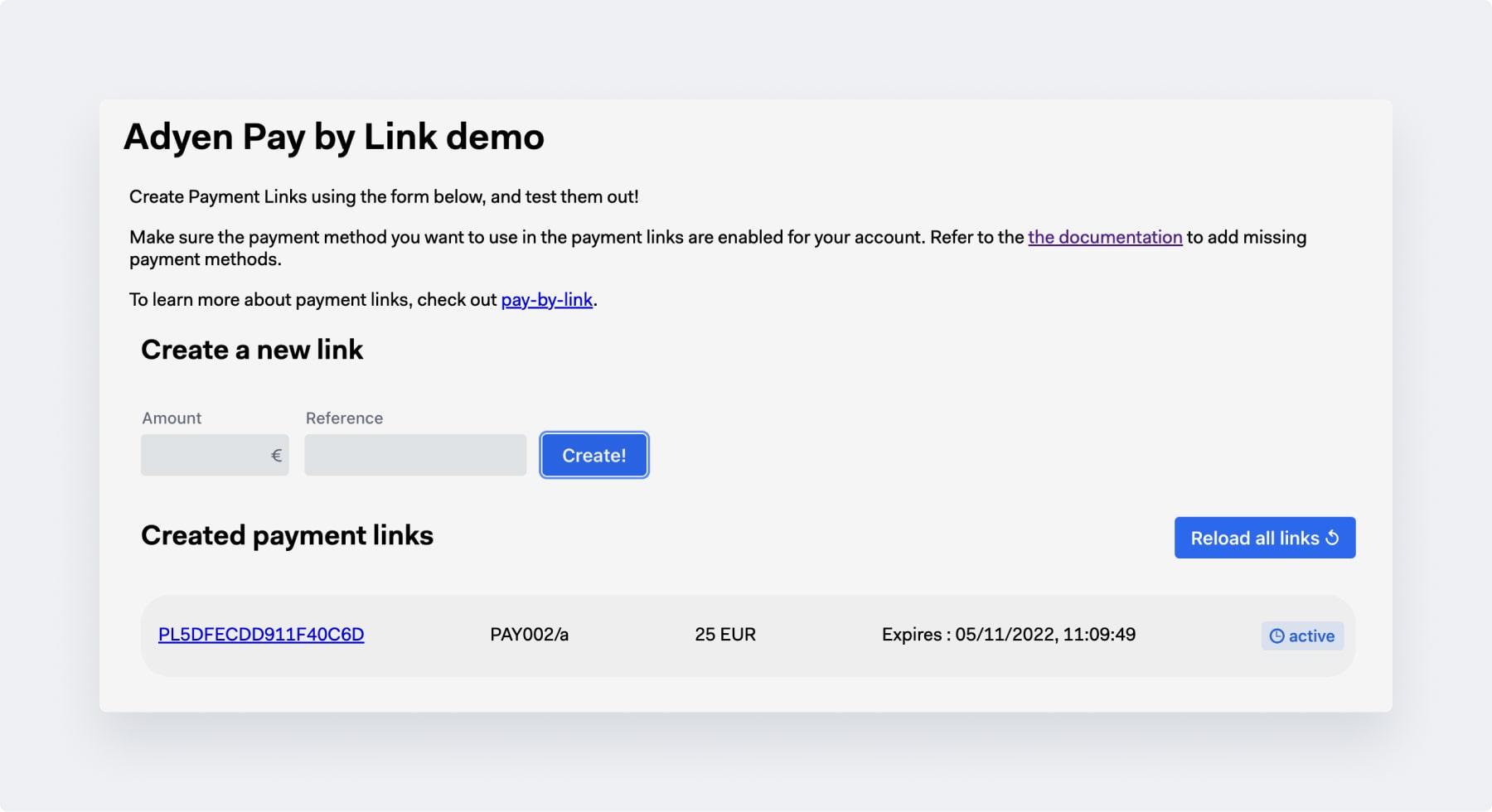
The best way to demonstrate the Pay by Link capabilities to the developers is of course to create a working demo. This is why we have developed a Kotlin Sample application on Github.
The sample application demonstrates how you can create payment links and perform (simulate) the actual payment as well as check their status. It is developed with a Kotlin backend, a NodeJS frontend and it can be deployed on Gitpod.
The Pay by Link capabilities are integrated using the open sourceAdyen Java API.

Pay by Link demo app
Feel free to clone the source code, play around and provide us with some feedback or requests to improve it further.
Interesting to know
Unlike the Customer Area the Pay by Link API supports all payment methods available to the merchant. There are few payments where extra information is required, for example indicating price and product information as `lineItems`: that can only be done via the API.
Moreover the links created via API can optionally store the payment details, something not supported in the CA for security reasons.
Challenges
Although Pay by Link is easy and flexible, it is not intended toreplace the shopper checkout experience. It might be tempting to adopt this tool outside its scope, but developers should remember the friction of redirecting shoppers to different pages. From a technical point of view the complexity of dealing with different entry points (start of the checkout, redirect back from the payment page).
It is also important to remember that Pay by Link based solutions should anyway integrate webhooks.Notification webhooksdeliver the final outcome of the payment and must be consumed to verify the transaction is successful and the purchase can be confirmed.
Conclusion
Pay by Link remains a powerful tool when used within the right context. Merchants and developers should ensure Pay by Link is adopted for the right use case. In that case the creation of simple yet robust payment flows can bring significant competitive advantages with a small development effort.
Fresh insights, straight to your inbox
By submitting your information you confirm that you have read Adyen's Privacy Policy and agree to the use of your data in all Adyen communications.